JqueryUI
JqueryUI is a powerful Javascript library built on top of jQuery JavaScript library. UI stands for User interface, It is a set of plug-ins for jQuery that adds new functionalities to the jQuery core library.
The set of plug-ins in JqueryUI includes interface interactions, effects, animations, widgets, and themes built on top of jQuery JavaScript Library.
It was released in September 2007, announced in a blog post by John Resig on jquery.com. The latest release, 1.10.4, requires jQuery 1.6 or later version. jQuery UI is a free, open source software, licensed under the MIT License.
Features
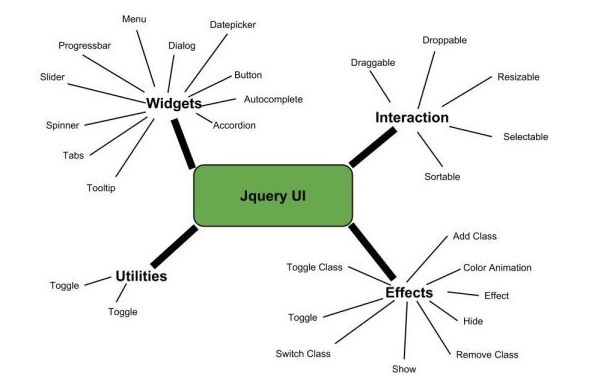
JqueryUI is categorized into four groups, interactions, widgets, effects, utilities. These will be discussed in detail in the subsequent chapters. The structure of the library is as shown in the image below −

- Interactions − These are the interactive plugins like drag, drop, resize and more which give the user the ability to interact with DOM elements.
- Widgets − Using widgets which are jQuery plugins, you can create user interface elements like accordian,datepicker etc.
- Effects − These are built on the internal jQuery effects. They contain a full suite of custom animations and transitions for DOM elements.
- Utilities − These are a set of modular tools the JqueryUI library uses internally.
Benefits of JqueryUI
The below are some of the benefits of Jquery UI −
- Cohesive and Consistent APIs.
- Comprehensive Browser Support.
- Open Source and Free to Use.
- Good Documentation.
- Powerful Theming Mechanism.
- Stable and Maintenance Friendly.
Environment Setup
This chapter will discuss about download and set up of JqueryUI library. We will also briefly study the directory structure and its contents. JqueryUI library can be used in two ways in your web page −
Download UI Library from Its Official Website
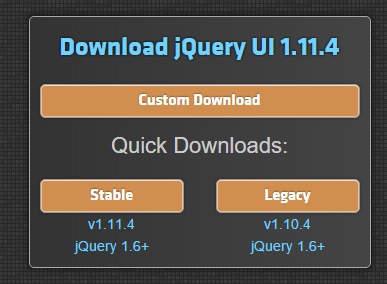
When you open the link http://jqueryui.com/, you will see there are three options to download JqueryUI library −

- Custom Download − Click on this button to download a customized version of library.
- Stable − Click on this button to get the stable and latest version of JqueryUI library.
- Legacy − Click on this button to get the previous major release of the JqueryUI library.
Custom Download with Download Builder
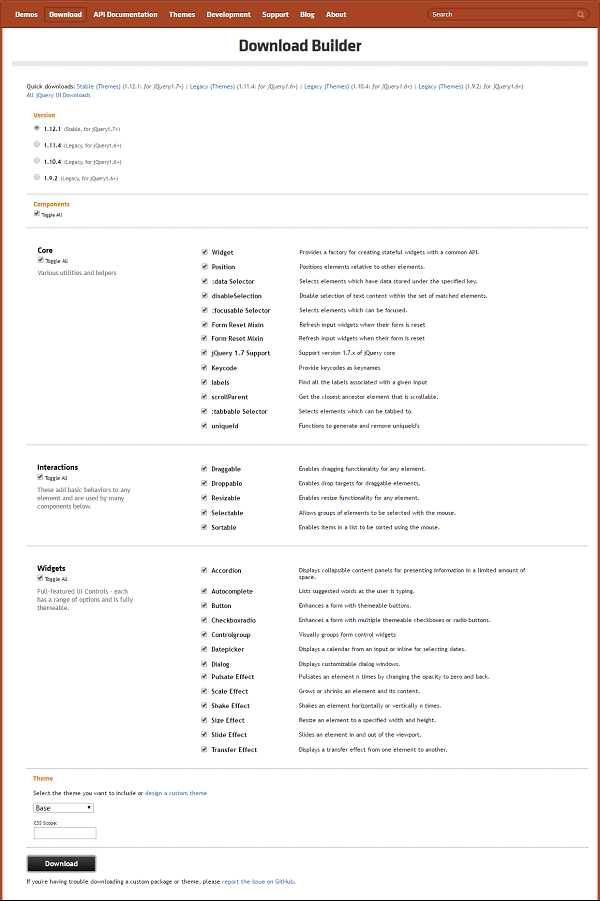
Using Download Builder, you can create a custom build to include only those portions of the library that you need. You can download this new customized version of JqueryUI, depending on the chosen theme. You will see the following screen (same page is split into two images) −

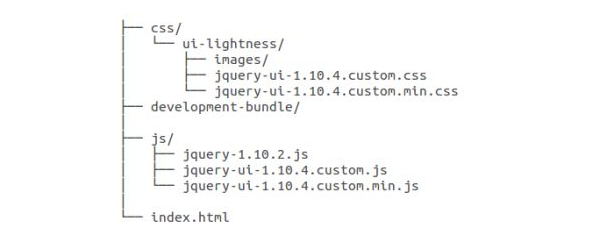
This is useful when you require only specific plugins or features of the JqueryUI library. The directory structure of this version is shown in the following figure −

Uncompressed files are located in the development-bundle directory. The uncompressed file is best used during development or debugging; the compressed file saves bandwidth and improves performance in production.
Stable download
Click on the Stable button, which leads directly to a ZIP file containing the sources, examples, and documentation for latest version of JqueryUI library. Extract the ZIP file contents to a jqueryui directory.
This version contains all files including all dependencies, a large collection of demos, and even the library’s unit test suite. This version is helpful to getting started.
Legacy download
Click on the Legacy button, which leads directly to a ZIP file of previous major release of JqueryUI library. This version also contains all files including all dependencies, a large collection of demos, and even the library’s unit test suite. This version is helpful to get you started.
Download UI Library from CDNs
A CDN or Content Delivery Network is a network of servers designed to serve files to users. If you use a CDN link in your web page, it moves the responsibility of hosting files from your own servers to a series of external ones. This also offers an advantage that if the visitor to your webpage has already downloaded a copy of JqueryUI from the same CDN, it won't have to be re-downloaded.
The jQuery Foundation, Google, and Microsoft all provide CDNs that host jQuery core as well as jQuery UI.
Because a CDN does not require you to host your own version of jQuery and jQuery UI, it is perfect for demos and experimentation.
We are using the CDN versions of the library throughout this tutorial.
Example
Now let us write a simple example using JqueryUI. Let us create an HTML file, copy the following content to the <head> tag −
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel = "stylesheet"> <script src = "https://code.jquery.com/jquery-1.10.2.js"></script> <script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
Details of the above code are −
- The first line, adds jQuery UI theme (in our case ui-lightness) via CSS. This CSS will make our UI stylish.
- Second line, adds the jQuery library, as jQuery UI is built on top of jQuery library.
- Third line, adds the jQuery UI library. This enables jQuery UI in your page.
Now let's add some content to <head> tag −
<script type = "text/javascript"> $(function () { $('#dialogMsg').dialog(); }); </script>
In the <body> add this −
<body> <form id = "form1" runat = "server"> <div id = "dialogMsg" title = "First JqueryUI Example"> Hello this is my first JqueryUI example. </div> </form> </body>
The complete HTML code is as follows. Save it as myfirstexample.html
<!DOCTYPE html> <html> <head> <link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel = "stylesheet"> <script src = "https://code.jquery.com/jquery-1.10.2.js"></script> <script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script> <script type = "text/javascript"> $(function () { $('#dialogMsg').dialog(); }); </script> </head> <body> <form id = "form1" runat = "server"> <div id = "dialogMsg" title = "First JqueryUI Example"> Hello this is my first JqueryUI example. </div> </form> </body> </html>
Open the above page in your browser. It will produce the following screen.

Source : www.tutorialspoint.com









0 comments:
Post a Comment